まず、動画についてですが、Flashなどの動画で目を引くウェブサイトは、飽きられるのも早いと思います。また、Flashなどの動画に書かれた文章はインターネット検索の対象にはなりません。広く帯山パソコン教室を知っていただくため、動画を設置していません。
つぎにシンプルな画面構成についてですが、あらゆる世代に受け入れられるよう、あえてシンプルで飽きのこないようなウェブサイトをデザインしました。閲覧のしやすさを考え、奇を衒うだけのデザインではないウェブサイトです。
また生徒さんたちの教材になるように作ったウェブサイトでもありますので、目新しいだけの技術に捕らわれず、極力シンプルに、ソースも見やすく配慮したつもりです。
シンプルなのは、ごく一部のウェブ・ブラウザーに特化したウェブサイトになるのを避けるという目的もあります。パソコン教室のウェブサイトですから、現在入手可能なウェブ・ブラウザーで同じ表示、同じ動作を行わせるという、至極当たり前なことにもっとも配慮しました。オープンなはずのインターネットの世界で、「このホームページは『○○』でご覧ください」などという閉鎖された環境を強要する本末転倒なウェブサイトにだけは、したくありません。帯山パソコン教室を広く知っていただくためのウェブサイトで、閲覧環境を限定するなど言語道断です。
以下に代表的なウェブ・ブラウザーで表示したもの(ただし、制作途中のものです)を載せていますが、ウェブ・ブラウザーごとの違いはほとんど見られないというのがおわかりいただけると思います。なお、W3Cに準拠していないウェブ・ブラウザーがありますので、あえてW3Cの準拠からはずれて、そのウェブ・ブラウザーに合わせている部分もあります。
クリックして各ページを表示させても、レイアウトが微動だもしない、「静の美」を感じていただければと思います。
余談ですが、このウェブサイトは、W3Cに準拠しているMozilla Firefox、Google Chrome、Opera、Apple Safariで表示の確認を行っています。
ふりがなをカタカナで書くようになったのは、電算機が普及し始めてからです。普及し始めの頃の電算機では、日本語表示でもひらがなや漢字は使えず、画数の少ないカタカナが採用され、表示や印刷に使われていました。その名残が今でも強く残っています。ここでは本来の姿に立ち返って、ひらがなでのふりがな入力を採用しています。
また、半角カタカナでの入力を避ける目的もあります。
コンピューター用語に多数見られる、“-er”“-or”“-ar”がつく英単語などの“ー(長音記号)”を省く外来語表記は、その表記方法と表記の推奨をJIS規格(JIS Z 8301:1996)にも明記してありますが、電算機が普及し始めた頃はメモリーやハードディスクなどのストレージ・デバイスが高価だったため、1バイトでもデータを減らそうとした苦肉の策が、そのまま規格になったものと想像されます。その証拠に、「2000年問題」がずいぶんと騒がれたのは、記憶に新しいと思います。
これもカタカナでのふりがな表記同様、電算機が普及し始めた頃からの悪しき慣習だと考えています。このウェブサイトではそのような外来語表記を、文化庁の国語施策情報システムの基準に則って表記しています。
ThinkPadで数々の名機を送り出した日本IBMや、スタイリッシュなVAIOが有名なソニーは、以前から長音記号を付加した、文化庁の国語表記の基準にある外来語表記を行っています。
「目盛り」は「目盛り」であり、「メモリー」ではありません。
英語圏の方の発音をどうがんばって聞いても、長音記号を省いた音には聞こえません。
「memory」の場合は、カタカナ表記すると「メモリー」がもっとも近く聞こえます。聞こえる音と表記の不一致は、非常に気持ちの悪いものです。
長音記号を省いた単語はきつく聞こえ、「陰の響き」があるようにさえ感じます。
返信メールのフォーマットは、1行半角80文字で作成しています。これをそのまま携帯電話へ送信すると、読みにくいメールとなってしまいます。
また、携帯電話では、機種によるメール受信文字数の制限という問題もあるからです。
なお、返信メールのフォーマットは、“等幅フォント”での表示を前提にしています。ごく一部のメーラー(メール・クライアント、メール・ソフト)では、最初の設定が“等幅フォント”での表示を行わないようになっていますので、そのままでは見づらいものになってしまいます。
インターネットのサーバーで多く使われているUNIX系のOSで日本語を扱う時、EUC-JPという文字コードを使っています。このウェブサイトもEUC-JPコードで書かれています。EUC-JPコードは、ウェブサーバー側で処理を行わせるCGIなどを動作させる時、誤作動や文字化けを防ぐために使われますので、携帯電話には対応できません。また、CSS(Cascading Style Sheets)も使っていますので、うまく表示できない携帯電話の機種があります。
スマートフォンと呼ばれる、パソコン向けのウェブサイトを表示できる機種では、ある程度の表示が可能です。
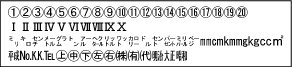
以下の文字が代表的な機種依存文字です。これらの文字は、画像を貼り付けています。
![]()

![]()
丸の中に算用数字を表した数字やローマ数字など、特定のOSでしか使えない文字をメールに使うのは、好ましくありません。差出人が読めても、受け取った人が読めるとは限らない文字をメールなどに使うのは、避けたほうがいいでしょう。もちろん、ウェブサイトやブログ、掲示板などでも、機種依存文字を使わないように配慮しなければなりません。このような文字は、ISO-2202-JPという文字コード規格にも含まれていません。
なお、上の画像で表示した文字のほとんどは、インターネットで使われる文字コードがUnicodeへ移行すると問題なく使えるようになります。Unicodeとは、コンピューター上で多言語の文字をひとつの文字コードで取り扱うもののことですが、一部ウェブ・ブラウザーやメーラーでは、このUnicodeを正しく解釈できないものがあるようですので、普及や完全移行には、まだ時間がかかるようです。
まず、ISO-2202-JPという文字コード規格に半角カタカナは含まれていませんので、メールで半角カタカナを使用することができません。
また以前は、インターネット上のメールサーバーに半角カタカナを送ると、メール・サーバーが停止する場合がありました。これは、メール送信のSMTPが、7ビットで表せる半角英数字のみを取り扱うことができたこと、RFC(Request for Comment)でインターネットのメールはアルファベットと数字でのみやりとりができると最初に規定されたこと、また、半角カタカナのコードの一部が、コントロールコードに相当したことに起因します。また、SIやSOなどという勝手な符号化を採用した、当初Windowsに付属していたメーラーと他のメーラーとに互換性がなく、メールで半角カタカナを使うと不具合が多く発生し、インターネットのメールで半角カタカナは使用できないということになっていきました。
今では、SMTPを発展させたESMTPを使うサーバーが増え、半角カタカナをメールで送信しても特に問題はありませんし、MIMEエンコードによりインターネットのメールで半角カタカナを含む日本語などを使えるようにはなりましたが、それでも文字化けの原因になることがありますので、メールで半角カタカナを使うことは避けた方が無難です。パソコンのメーラーには、半角カタカナの使用を前提としていないものがあります。
フォームから入力いただいた情報はパソコンのメーラーで受信しますので、文字化けの原因となるものを減らすためとご理解ください。
現在パソコンはPersonal Computerの、マイコンはMicro Computerの略語として使われていますが、パソコンという言葉ができるまで、「My Computer」という意味でマイコンという言葉が使われていました。同時に、Micro Computerという言葉がぴったりなコンピューターでした。インターフェースはCUI、ディスプレーは緑色でのみ文字を表示していた、グリーン・ディスプレーが一般的でした。
現在では汎用のデスクトップ型やノート型のコンピューターをパソコン、機器などに組み込む1チップのコンピューターをマイコンと呼んで区別しています。マイコンもコンピューターですからプログラムで動作させますが、自動車の電子燃料噴射装置(Engine Control Unit, ECU)など、ある機械を動作させる目的に限定されていますので、文字どおり規模も小さく、用途も限定されています。
パソコンはOSも肥大化し、コンピューターを使っているという意識がずいぶんと薄らぎましたが、マイコンは機器の隅々まで自分でコントロールしなければならないという点で、コンピューターを駆使しているという感じを強く受けます。もっとも、マイコンを駆使して機器を制御するには、ハードウエアとソフトウエア作成の知識が必要不可欠になります。
なお、パソコンやマイコンの他に、サーバーやワークステーションという名前のコンピューターを耳にすることがあります。これらはパソコンとほとんど変わりませんが、サーバーは連続稼働を前提に作られていて、大企業やEC(E-Commerce)サイトなど、多くのアクセスに対応できるよう、大量のデータ処理を高速で行えるように作られたものです。サーバーはいったん動き出すと、人が操作することがほとんどありません。非常時などは、遠隔操作が行えます。他の機器との設置を考え、19インチのラックにマウントできるものもあります。またワークステーションは、CG(Computer Graphics)など、非常に高い処理能力を要求される分野で使われています。
ボタンをクリックすると、別窓が開き、アクセス日時と誕生花、誕生石が表示されますが、特に意味はありません。閲覧した方が誕生日当日にアクセスされ、ボタンをクリックされると、誕生花がわかるというお楽しみのコーナーです。動画表示よりも楽しんでいただけるのではと思い、設置してみました。
素っ気ないものですが、この表示にはJavaScriptを使わず、あえてPHP(PHP:Hypertext Preprocessor)とMySQL(Relational Database)を使った、贅沢な仕様になっています。表示される日時は、サーバーが持っている日時です。閲覧しているコンピューターの時計には、左右されません。
私のパソコンでは表示されますが、お友達のパソコンで見ると表示されていません。
上の「A1」でもぼかした表現で書いていますが、W3Cに準拠していないウェブ・ブラウザーで閲覧された時のみ、左下にオレンジ色のボタンが表示されます。もちろん、今ご覧のそのウェブ・ブラウザーでも問題なく表示されますが、ローカル・ルールが非常に多く、常にサイト制作者やコンピューター技術者の、頭痛のタネになっています。その頭痛のタネを少しでも減らしたいという、サイト制作者の本音の表れです。そこを汲み取ってご理解いただければと存じます。
なおそのボタンをクリックすると、「Mozilla Firefox」というウェブ・ブラウザーのダウンロードのページが表示されます。
「A1」でも書いていますが、特定のウェブ・ブラウザーだけをターゲットにしたウェブサイトは、オープンなインターネットの世界を真っ向から否定するものです。インターネットは、そう言うウェブ・ブラウザーが占有した閉鎖空間であってはなりません。オープンなUNIXというOSをベースに発展してきたインターネットの世界、W3Cに準拠したウェブ・ブラウザーはその意志を受け継いで、複数のOSで同じ環境を提供しています。ところがW3Cに準拠していないウェブ・ブラウザーは特定のOSに抱き合わせという形でのみ提供され、閉鎖的な空間を築いています。
インターネットやウェブ、コンピューターの世界は、特定のアプリケーションソフトや、特定の企業に独占されるものでは、絶対にありません。それがお行儀のよいアプリケーションソフトなどならば、まだ多くのコンピューター技術者に受け入れられたと思いますが、独自に拡大解釈をしてルールを無視した製品を市場に投入し、多くのコンピューター技術者を大混乱に陥れたばかりか、コンピューター・ウイルスなどの温床になると言う新たな脅威までインターネットの世界に持ち込んでくれました。
また「A7」でも書いていますが、以前に勝手な符号化をインターネットのメールの世界に持ち込んだり、現在もウェブ・ブラウザーのバージョンによってCSSの解釈が異なったり表示の不具合がある件、Unicodeをまともに解釈できないなど、その勝手な振る舞いは枚挙にいとまがありません。
一部企業などでは、そのウェブ・ブラウザーの使用を禁止しているところもあります。
小学生が見ても大丈夫なサイト、ぜひ見てもらいたいサイトや興味を引くようなサイトで、あからさまに子供向けを謳っていないサイトを選んでみました。「子供だまし」という言葉が嫌いですので、子供向けと謳っているサイトは、あえて除外しています。子供にも「本物」に触れさせるべきだというのも、選んだ基準のひとつです。
並び順は、同じカテゴリーなら、熊本に関係するものが最初で、放送局などは開局した順番などを元に決めています。これは、天気予報と同じ発想です。天気予報は西から順番に行われていますが、これが50音順だとかえって混乱を来します。
ほとんどのブログパーツは、それを使用するウェブサイトをブログのみと規定されていませんので、問題なく使えます。ただ、ブログ以外に使う場合には、CSSなどで表示の調整などを行わなければならないこともありますので、HTMLやCSSの知識が必要となることがあります。
CSSファイルを含め、ページのほとんどをテキストエディターで作っています。一部のページでHTMLエディターを使っている部分もあります。下記をご参照ください。
| テキストエディター | メガソフト株式会社 MIFES for Windows Ver.7 |
| HTMLエディター | macromedia(Adobe Systemsに吸収され、消滅) Dreamweaver MX 2004 |
| 表示確認/調整 | Mozilla Firefox 3.5 Firefox アドオン「Firebug」 |
| 写真調整 | Adobe Systems Photoshop 7 |
| ボタン作成 | Adobe Systems Illustrator 10 |
| 日本語入力 | 株式会社ジャストシステム ATOK2008 ATOK用共同通信社記者ハンドブック辞書 ATOK用NHK新用字用語辞書 ATOK用広辞苑第六版 Just Right!3 |
テキストエディターでウェブページを作ることは、最良の方法ではありません。HTMLエディターを使ってレイアウトを確認しながらウェブページの作成を行った方が、はるかに効率的です。
CSSを使ってレイアウトの微調整を行う時、HTMLエディターでの操作で試行錯誤を行うより、テキストエディターでさっさと修正し、ウェブ・ブラウザーで表示の確認を行った方が、テキストエディターを使い慣れた制作者にとって、楽な方法だというだけです。また、PHPでスクリプトを書いていますので、その場合はテキストエディターの方が効率的でもあります。
今では、レイアウトなどの確認にMozilla Firefoxで使えるFirebugという便利なソフトウエアがありますので、さらにHTMLエディターから遠のいています。